How to Export SVG as PNG or JPEG with JavaScript
Publish in Javascript el 26/05/2025 16:24
Today I want to share with you a handy web tool I created for converting SVG images to PNG format while preserving transparency (alpha channel). This is particularly useful for designers and developers who need to convert vector graphics to raster format while maintaining quality.

Convert SVG files to PNG effortlessly with our lightweight and responsive online converter. This tool lets you upload any SVG file and export it as a PNG image with customizable width and height, ensuring pixel-perfect results every time. It supports alpha transparency, making it ideal for logos, icons, and graphics used in web and mobile design. No registration, no ads — just a simple and effective way to get your images ready for use anywhere.
How the Tool Works
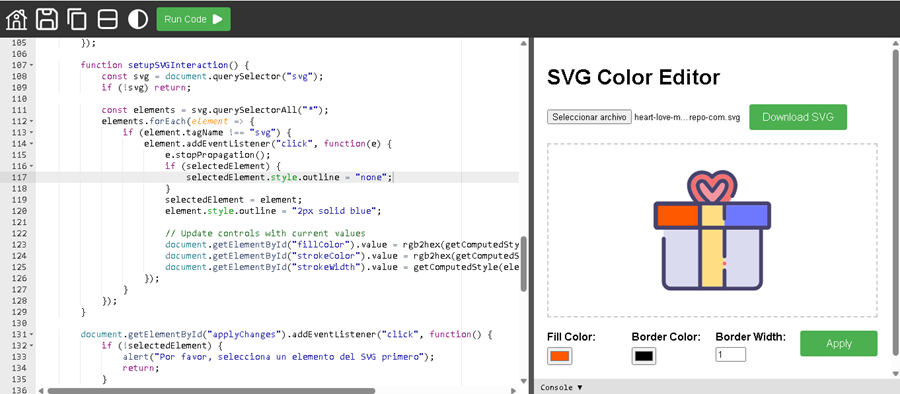
The tool consists of a clean HTML interface with JavaScript functionality. Here's a detailed breakdown of its components:
1. File Selection
- The tool starts with a file input button that accepts only .svg files
- When a user selects a file, it's read using the FileReader API
- The SVG content is converted to a data URL and displayed in the preview area
2. Preview Display
- The preview container shows the selected SVG with a dashed border
- The image is automatically scaled to fit within the container
- Users can verify their selection before conversion
3. Dimension Controls
- Two number inputs allow specifying width and height for the output PNG
- Default values are set to 800x600 pixels
- Minimum value is enforced to prevent invalid dimensions
4. Conversion Process
When the Export button is clicked, the magic happens:
- A temporary canvas element is created with the specified dimensions
- The SVG image is loaded into an Image object
- The image is scaled proportionally to fit within the target dimensions
- The scaled image is centered on the canvas
- The canvas is converted to PNG format with transparency preserved
5. Download Functionality
- The resulting PNG is converted to a data URL
- A temporary anchor element is created to trigger the download
- The downloaded file is named "imagen.png" by default
Technical Highlights
- Uses HTML5 Canvas API for rasterization
- Preserves alpha channel by clearing canvas before drawing
- Maintains aspect ratio during scaling
- Automatically centers the image in the output
- Works entirely client-side (no server processing needed)
Usage Example
- Click "Select File" and choose an SVG image
- The preview will show your selected image
- Adjust width and height as needed (or keep defaults)
- Click "Export PNG" to download the converted image
This tool is perfect for quick conversions while maintaining control over output dimensions. The client-side processing means your files never leave your computer, ensuring privacy and security.
Feel free to modify and improve the code - it's all there.